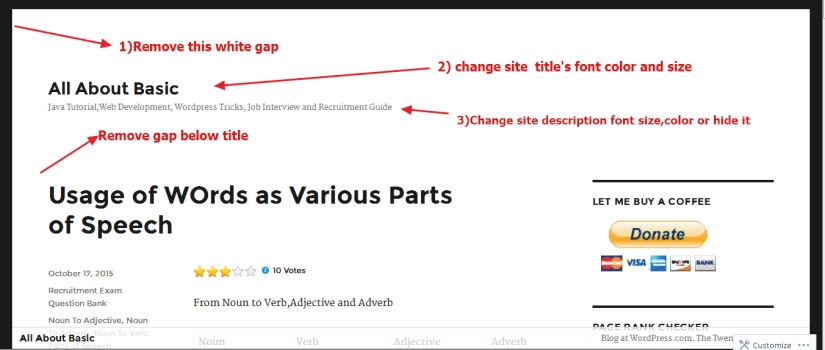
1. If you want to remove space from above the Site Title
#masthead {
padding-top: 0px !important;
padding-bottom: 12px !important;
}
2. Change Site title’s font color and size
.site-title a {
color: red !important;
font-family: times new roman !important;
}
.site-title {
font-size: 34px !important;
}
3. If you want to make Site description bold, change font, font color or size in twenty sixteen theme
.site-description {
color: blue !important ;
font-size: 14px !important;
font-weight: bold !important;
font-family: times new roman !important;
}
4)If you want to hide Site description to show in the header in twenty sixteen theme
.site-description {
display:none !important;
}
5) If u want to change your blog post’s or any of ur page’s title’s font, font color, size
.entry-title, .entry-title a {
color: red !important;
font-size: 25px !important;
font-weight: 500 !important;
font-family: times new roman !important;
}
6. From individual blog posts if you want to remove the Category and tags showing on the left of the post in twenty sixteen theme
.single-post .entry-footer {
display: none;
}
.single-post .entry-content {
width: 100% !important;
}
7. If you want to change Individual blog post’s Category or tag’s or Posted On’s font,font size, color
** For posted on
.single-post .entry-footer .posted-on a {
color: #000 !important;
font-weight: bold;
font-size: 14px !important;
}
** For category links
.single-post .entry-footer .cat-links a {
color: #000 !important;
font-weight: bold;
font-size: 14px !important;
}
** For tag links
.single-post .entry-footer .tags-links a {
color: #000 !important;
font-weight: bold;
font-size: 14px !important;
}
8. From Individual blog post if you dont want to show the Related Post at the bottom of the post
.single-post #jp-relatedposts {
display: none !important;
}
9. If you want to change Font, font color,size,weight of Related post in twenty sixteen theme
.jp-relatedposts-post-title, .jp-relatedposts-post-title a {
color: red !important;
font-weight: 400 !important;
font-family: times new roman !important;
font-size: 14px !important;
}
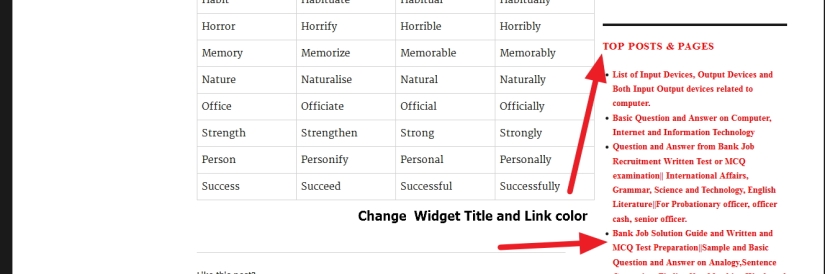
10. If you want to change font,font color, size of sidebar widget title in twenty sixteen theme
.widget .widget-title {
margin-bottom: 1.3125em;
font-size: 17px !important;
color: red !important;
font-family: times new roman !important;
}
11. If you want to change sidebar widget’s link color, size, font family etc
.widget li a, .widget a {
color: red !important;
font-family: times new roman !important;
font-weight: 700;
font-size: 14px !important;
}
12. If you want to show “Continuous Reading” in the middle of your post
** please use this following code in post editor under “Text”
1<strong><!--more--></strong>13. If you want to reduce spacing or gap between homepage posts in twenty sixteen theme use this code *** you can also add a border at the end of each post using this code .home article {
margin-bottom: 20px !important;
border-bottom: 2px solid grey;
} 14. For Individual Post page if you want to reduce spacing or gap between in twenty sixteen theme use this code .site-header {
padding-top: 12px !important;
padding-bottom: 12px !important;
} 15. If you want to put a border below the header in twenty sixteen theme use this code .site-header {
padding-top: 12px !important;
padding-bottom: 12px !important;
border-bottom: 3px solid !important;
margin-bottom: 16px !important;
} 16. If you want to change sidebar widget’s top border color and spacing .widget {
border-top: 4px solid red !important;
margin-bottom: 12px !important;
padding-top: 12px !important;
} 17. To change menu font color, font sise, and font family of menus in twenty sixteen theme .main-navigation a {
color: green !important;
font-size: 17px !important;
font-family: times new roman !important;
}
17. To change footer Previous Post, Next Post font color, size and font family in individual post page in twenty sixteen theme .post-navigation a {
color: #1a1a1a;
display: block;
padding: 12px !important;
}
.post-navigation * {
font-family: times new roman !important;
font-size: 17px !important;
color:red !important;
} 18. To change footer Previous Post, Next Post border color in individual post page in twenty sixteen theme .post-navigation {
border-top: 4px solid red;
border-bottom: 4px solid red; }
.post-navigation div + div {
border-top: 4px solid red !important;
} 19. If you want to put border at the bottom of each home page post in twenty sixteen theme .site-main > article {
margin-bottom: 12px;
border-bottom: 6px solid black;
padding-bottom: 12px;
} 20. If you want to change Blockquote’s border color, font color, font size and font family in twenty sixteen theme blockquote {
border-top: 5px solid red !important;
font-size: 19px !important;
font-style: italic;
font-family: times new roman !important;
} If you want to remove sidebar from single post page and make the content section centralized, I mean full width single post page in twenty sixteen theme. Also here i showed how to increase post section wide .single-post #primary {
width: 80% !important;
margin-left: auto !important;
margin-right: auto !important;
float: none !important;
}
.single-post #secondary {
display: none !important;
}
Same way if you want full width page in twenty sixteen theme, try this code .page-template-default #primary {
width: 80% !important;
margin-left: auto !important;
margin-right: auto !important;
float: none !important;
}
.page-template-default #secondary {
display: none !important;
}
If you want to remove footer credit from twenty sixteen theme .site-info {
visibility: hidden !important;
}